Pada halaman ini saya akan menjelaskan bagaimana cara membuat banner teks berlogo seperti gambar banner disamping.
1. Sebelum membuka Easy GIF Animator, persiapkan file gambar pada netbook/computer anda dengan ukuran sama dengan ukuran banner yang akan anda buat.
Untuk membuat gambar dan mengatur tata letak logo seperti contoh gambar diatas, anda bisa menggunakan applikasi Coreldraw atau applikasi lain yang biasa anda gunakan untuk mengedit foto.
2. Setelah gambar selesai anda buat, selanjutnya buka Easy GIF Animator.
Selanjutnya klik Create animated banner.
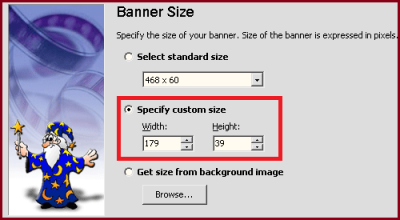
3. Pada halaman berikutnya, klik Specify custom size.
Aturlah ukuran lebar dan tinggi media sesuai dengan ukuran file gambar yang telah anda persiapkan pada netbook/computer anda sebelumnya. (Langkah no.1)
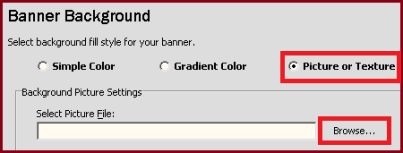
4. Pada bagian Banner background, klik Picture or Texture kemudian klik Browse
Pilih gambar yang telah anda persiapkan, kemudian klik Open
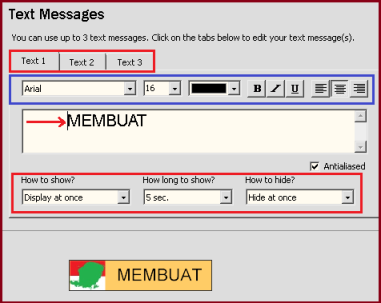
5. Pada halaman seperti gambar dibawah, Tulislah Teks 1, Teks 2, Teks 3. Selanjutnya atur ukuran fonts, warna, dan tata letak teks.
Penggunaan spasi pada bagian ini sangat penting agar tulisan yang anda buat tidak menimpa gambar logo.
6. Setelah semua pengaturan selesai, selanjutnya klik Finish.
Pada halaman selanjutnya, klik menu File —> Save. Kemudian simpan file banner anda dengan type Image GIF(*.gif)
Selesai.









Tidak ada komentar:
Posting Komentar